说明
使用typecho写文章,发现写一些比较长的文章还是要加入目录导读比较方便,本文借助AutocJS来为Joe主题添加文章目录,感兴趣的移步项目地址: https://github.com/yaohaixiao/AutocJS 。
食用方法
进入网站后台——设置外观——全局设置,在下方找到 自定义增加<head></head>里内容(非必填) ,增加:
<style type="text/css">
.outline-outside-modal-opened {
z-index: 10000 !important;
left: 0;
width: 300px !important;
}
</style>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/yaohaixiao/autocjs/dist/css/autoc.min.css">在 自定义<body></body>末尾位置内容(非必填) 中增加:
<script src="https://cdn.jsdelivr.net/gh/yaohaixiao/autocjs/dist/autoc.min.js"></script>
<script>
// 文章导航
if ( $(".joe_detail__article").length > 0 ){
// 创建 Outline 实例
let navigation = new AutocJs({
// 文章正文 DOM 节点的 ID 选择器
article: '.joe_detail__article',
// 要收集的标题选择器
selector: 'h1,h2,h3,h4,h5,h6',
// 侧边栏导航的标题
title: '文章导读',
// 文章导读导航的位置
// outside - 以侧边栏菜单形式显示(默认值)
// inside - 在文章正文一开始的地方显示
position: 'outside',
// 标题图标链接的 URL 地址
// (默认)没有设置定制,点击链接页面滚动到标题位置
// 设置了链接地址,则不会滚动定位
anchorURL: '',
// 链接的显示位置
// front - 在标题最前面(默认值)
// back - 在标题后面
anchorAt: 'back',
// 是否生成文章导读导航
isGenerateOutline: true,
// 是否在文章导读导航中显示段落章节编号
isGenerateOutlineChapterCode: false,
// 是否在正文的文章标题中显示段落章节编号
isGenerateHeadingChapterCode: false,
// 是否在正文的文章标题中创建锚点
isGenerateHeadingAnchor: false
});
}
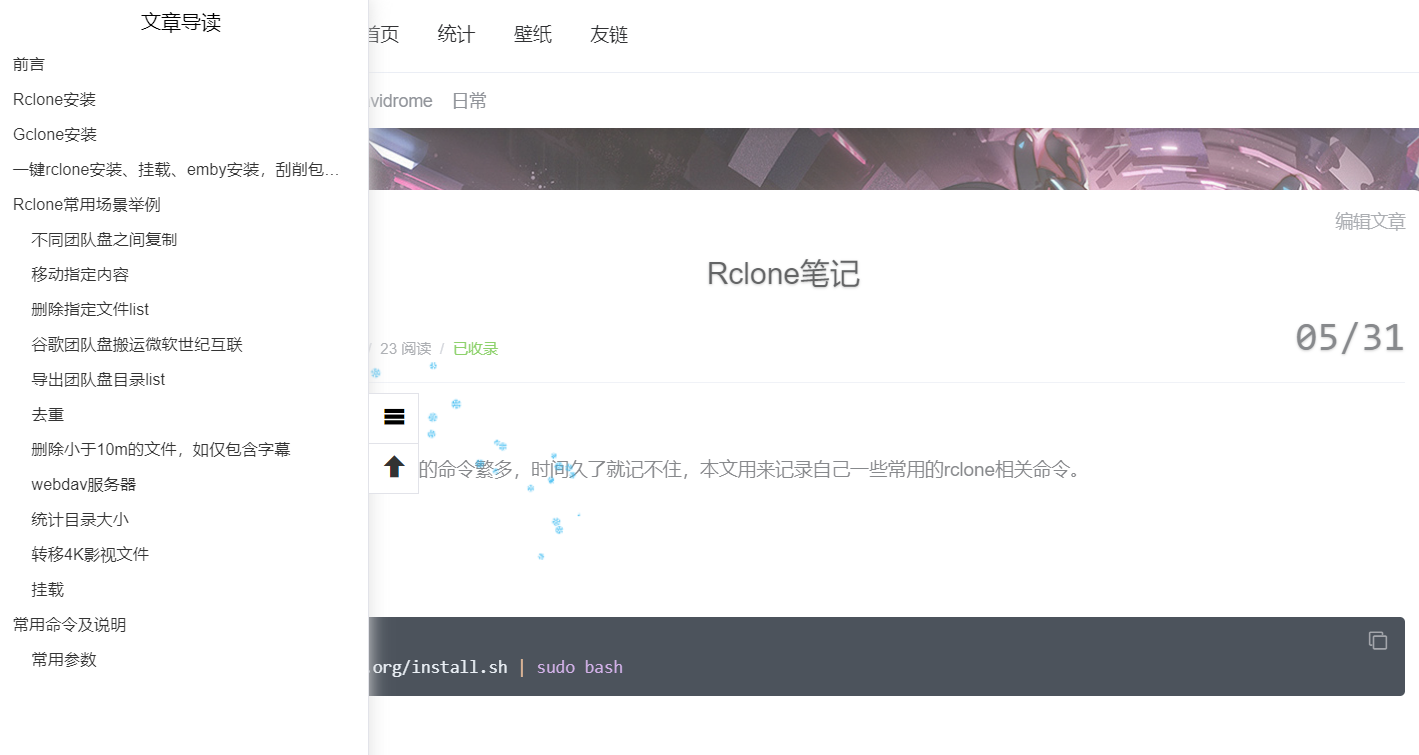
</script>保存设置,进入网站前台看下效果:
小结
其他主题的使用方式应该都是一样的,都需要引入 CSS 与 JS ,这里我没有试,自行研究,唯一需要修改的就是 文章正文 DOM 节点的 ID 选择器 。
如果不想使用原作者提供的 CDN 地址,需要将 Github 仓库中的 dist 整个目录放入到自己的服务器中,因为 Css 中用到的图标就存在 dist 目录的 fonts 中。

评论 (0)